What is caching and when should I use it?
Paul attempts to demystify what page caching is (in the context of WordPress plugins like W3 Total Cache, WP Super Cache and Quick Cache) and if you should be using it.
I was involved in a discussion on the ‘WordPress Experts’ group on LinkedIn recently about which cache plugins people would recommend when using WordPress, and when it is a good idea to use one. This prompted me to write something a bit more in depth about what page caching is and what you could expect to achieve when using it.
What is page caching?
Most caching plugins for WordPress offer a whole host of options to help you speed up your web site – W3 Total Cache in particular offers a dizzyingly large array of options that can be very confusing for the novice user. The important thing to note here is that the majority of options they offer have nothing to do with caching. Minification, gzipping, using a CDN, script ordering, etc. are all valid ways to improve the performance of a web page, but that isn’t what we’re talking about here. Nope, this article is solely about the main function of these plugins, which is page caching.
Without a page cache, WordPress creates each web page dynamically – i.e. it needs to crunch through some PHP code and query the MySQL database (multiple times) every time you load a page. Depending as to how complex your page is this can take some time.
Page caching plugins try to speed things up for your users by making a copy of a web page the first time that it is requested by a user and storing it on your web server (either on the hard disk or in memory). Then, when the next user comes along and requests the same page the caching plugin sends them the copy of the page that it stored earlier rather than going through the whole page generation process again.
How does page caching improve page load speed?
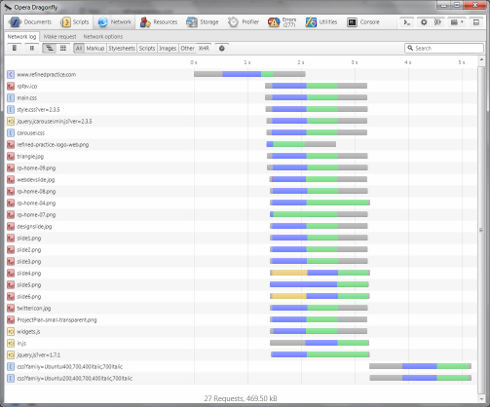
The screenshot below is from the excellent Opera Dragonfly developer tools that are built in to the Opera web browser. This is the network log you see when loading the home page of the Refined Practice website, without page caching. As you can see, there are a lot of things that need to be downloaded and parsed before your browser can display a web page. And this is quite a ‘light’ page (27 things to download) – it’s not uncommon to see pages that require well over 100 requests in order to be completely downloaded.
See the first line of the results? Particularly the grey and blue part of the bar. That’s the time it takes for your web browser to request and download the HTML code for the web page itself (around 1.2 seconds in this example). You can see that you need to wait for this to be downloaded before anything else happens.
Page caching will reduce the amount of time it takes for the HTML code of the page to be downloaded to your web browser, so everything else can start happening a bit faster. It won’t make any difference to the speed of all the other requests.
Tip 1: If you’re worried about page load time, use a tool like Opera Dragonfly to see what exactly is slowing it down. If the basic HTML code for the page is already downloading quickly then page caching will not be much help.
What speed increase can I get from using a page cache?
The speed increase you get from using a page cache is roughly the difference between the amount of time that it takes your webserver to create and serve the page dynamically with WordPress and the amount of time it takes to serve a static HTML page. The exact figures will depend on how your webserver is set up.
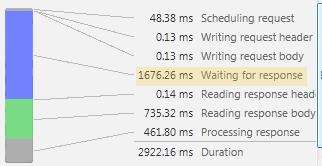
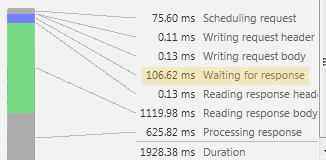
The diagrams below shows the detailed output from Opera Dragonfly when loading a complex web page with and without page caching enabled:
Without page caching:

With page caching:

The verdict:
The line to look for in the diagrams above is the time that the web browser spent “Waiting for response”. Assuming that there are no network problems, this is directly related to the amount of time that your web server takes to create and serve the page. Without page caching this takes 1676.26ms as the page is being created dynamically. With page caching this only takes 106.62ms as the web server is just serving a static page. So in this case we are seeing an improvement in page load speed of over 1.5 seconds – well worth having.
Tip 2: View a page on the website you are considering adding caching to in your web browser and save the source code with a nice short name like “test.html”. Now, put a copy of that source code onto your website using e.g. FTP. Now use Opera Dragonfly to look at the page loading time of both the original web page and the “test.html” page. The difference between the “Waiting for response” times on both pages will give you a very good idea as to what speed increase you could expect with page caching. As a rule of thumb the more plugins you use and the more complex your theme the greater the speed increase you can expect.
What other considerations are there?
So, you’ve looked at your site and decided that it looks like it could benefit from caching. Great! But there are a couple of other things you should consider before you wade in…
- How many visitors do you get, and how often do you update your content? When your content changes you need to remove any cached pages containing that content because they will be out of date. Each page will then be rebuilt the first time someone visits it. On this first visit (which builds the cached page) the page will load slower than it would without caching as the server needs to do more work. So if the ratio of content updates to visits is high then caching may slow things down rather than speed them up.
- Testing testing! Certain plugins and themes do not play well with certain caching plugins. So be prepared to do some testing to check that everything works properly before unleashing your cached site on the world. Tip: Make sure that you test without being logged in as caching plugins behave differently for logged in and logged out users. If you run in to problems don’t give up, try disabling plugins one by one until you find the culprit – you might be able to live without it, replace it or even fix it yourself.